Microsoft VS Code è ora disponibile tramite browser web

Microsoft VS Code sbarca sui nostri browser web.
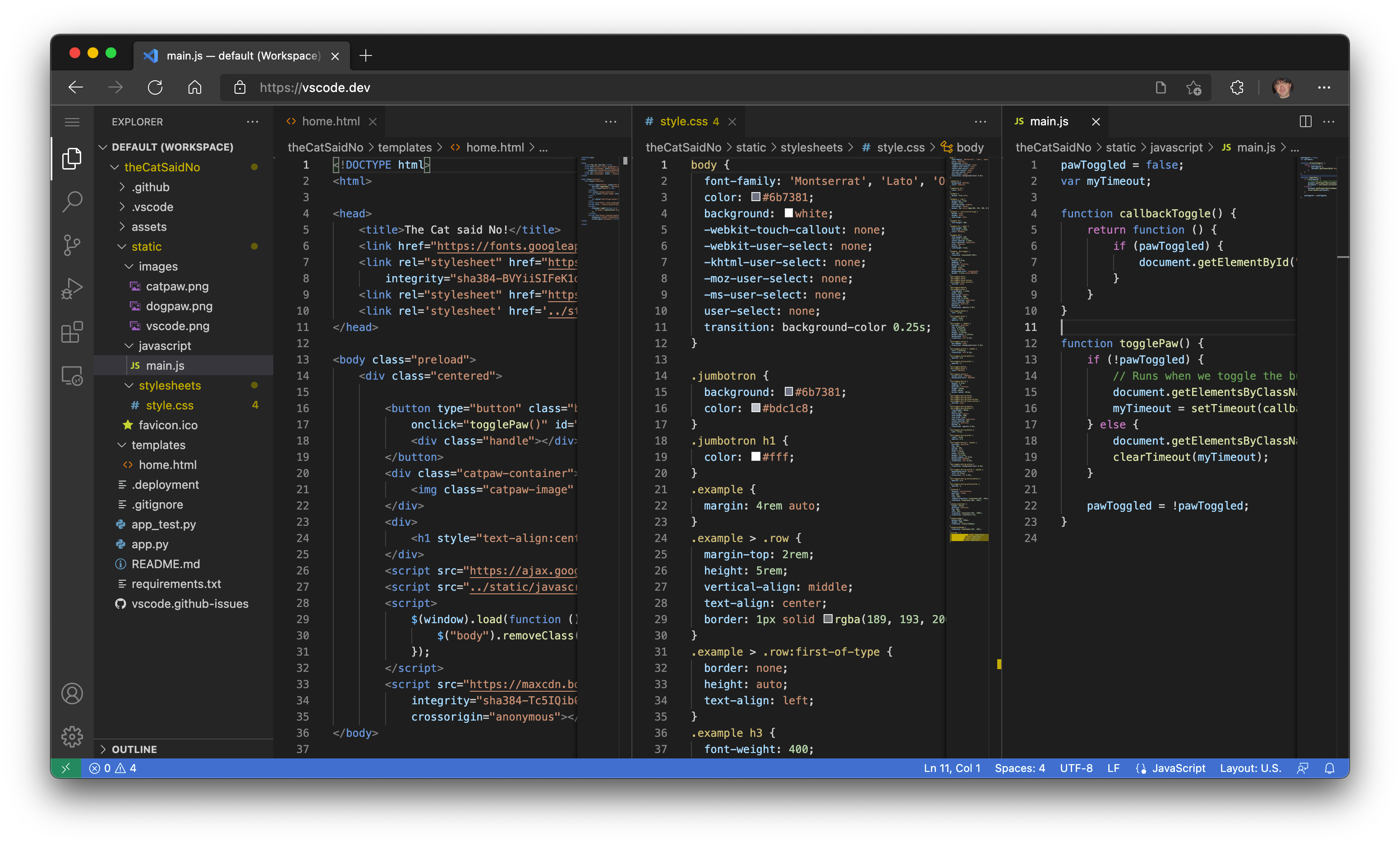
D’ora in avanti, andando su https://vscode.dev avremo a disposizione una versione leggera di VS Code eseguibile direttamente nel nostro browser web.
Cosa ci occorre per far funzionare Microsoft VS Code for Web
Per poter sfruttare appieno tutte le funzionalità di Microsoft VS Code ci occorre un browser web moderno basato su Chromium (come Edge e Chrome ad esempio). I browser moderni che supportano l’API di accesso al file system consentono alle pagine Web di accedere al file system locale (con la nostra autorizzazione). Questo semplice gateway per la macchina locale apre rapidamente alcuni scenari interessanti per l’utilizzo di VS Code per il Web come strumento di sviluppo locale a installazione zero, come:
- Visualizzazione e modifica di file locali. Possiamo prendere rapidamente appunti (e visualizzarli in anteprima) in Markdown. Anche se ci troviamo su una macchina con restrizioni in cui non possiamo installare il VS Code completo, potremo comunque essere in grado di utilizzare vscode.dev per visualizzare e modificare i file locali.
- Creare applicazioni HTML, JavaScript e CSS lato client insieme agli strumenti del browser per il debug.
- Modificare il nostro codice su macchine meno potenti come i Chromebook, dove non possiamo (facilmente) installare VS Code.
- Sviluppare sul nostro iPad. Possiamo caricare/scaricare file (e persino archiviarli nel cloud utilizzando l’app File), nonché aprire repository in remoto con l’estensione GitHub Repositories integrata.
E, se il nostro browser non supporta le API del file system locale (come ad esempio Firefox), saremo comunque in grado di aprire singoli file caricandoli e scaricandoli tramite il browser.
Cosa possiamo fare con Microsoft VS Code for Web
Poiché VS Code for the Web viene eseguito completamente all’interno del browser, alcune esperienze saranno naturalmente più limitate rispetto a ciò che è possibile eseguire nell’applicazione desktop. Ad esempio, il terminale e il debugger non sono disponibili, il che ha senso poiché non è possibile compilare, eseguire ed eseguire il debug di un’applicazione Rust o Go all’interno della sandbox del browser (sebbene le tecnologie emergenti come Pyodide e i contenitori Web possano un giorno cambiare questa situazione).
Un po’ più sfumate sono le esperienze di modifica del codice, navigazione e navigazione, che, sul desktop, sono generalmente alimentate da servizi linguistici e compilatori che si aspettano un file system, runtime e ambiente di calcolo. Nel browser, queste esperienze sono alimentate da servizi linguistici eseguiti completamente nel browser (nessun file system, nessun runtime) che forniscono tokenizzazione del codice sorgente e colorazione della sintassi, completamenti e molte operazioni su un singolo file.
Di conseguenza, quando si è nel browser, le esperienze generalmente rientrano nelle seguenti categorie:
- Buono: per la maggior parte dei linguaggi di programmazione, vscode.dev offre la colorazione della sintassi del codice, i completamenti basati su testo e la colorazione delle coppie di parentesi. Utilizzando un albero di sintassi Tree-sitter, la versione web in grado di fornire esperienze aggiuntive come Outline/Go to Symbol e Symbol Search per linguaggi popolari come C/C++, C#, Java, PHP, Rust e Go.
- Migliore: le esperienze TypeScript, JavaScript e Python sono tutte alimentate da servizi linguistici che vengono eseguiti in modo nativo nel browser. Con questi linguaggi di programmazione, otterremo l’esperienza “Buona” oltre a ricchi completamenti di file singoli, evidenziazione semantica, errori di sintassi e altro ancora.
- Migliore: per molti linguaggi “webby”, come JSON, HTML, CSS e LESS, l’esperienza di codifica in vscode.dev è quasi identica al desktop (inclusa l’anteprima di Markdown)
Estensioni
Le estensioni che eseguono il codice Node.js che utilizzano moduli specifici del sistema operativo o eseguono il shell out su eseguibili locali, vengono ancora visualizzate nei risultati di ricerca, ma sono chiaramente contrassegnate come non disponibili.
GitHub
Molte estensioni per VS Code funzionano con il codice sorgente archiviato in GitHub. Ad esempio, l’estensione CodeTour ci consente di creare percorsi guidati di una base di codice e l’estensione WikiLens trasforma VS Code e il nostro repository in un potente strumento per prendere appunti (con collegamento bidirezionale). Per semplificare l’accesso al nostro codice in GitHub, VS Code for the Web viene fornito con le estensioni GitHub Repositories, Codespaces e Pull Request integrate. Possiamo apportare modifiche rapide, rivedere le PR e continuare su un clone locale o anche meglio, in un Codespace GitHub, se desideriamo esperienze linguistiche più potenti o abbiamo bisogno di creare, eseguire e testare le modifiche prima di unire i commit.
Fonte: http://feedproxy.google.com/~r/MarcosBox/~3/Vctu6HL57vc/microsoft-vs-code-tramite-browser.html
Se vuoi sostenerci, puoi farlo acquistando qualsiasi cosa dai diversi link di affiliazione che abbiamo nel nostro sito o partendo da qui oppure alcune di queste distribuzioni GNU/Linux che sono disponibili sul nostro negozio online, quelle mancanti possono essere comunque richieste, e su cui trovi anche PC, NAS e il ns ServerOne. Se ti senti generoso, puoi anche donarmi solo 1€ o più se vuoi con PayPal e aiutarmi a continuare a pubblicare più contenuti come questo. Grazie!
Hai dubbi o problemi? Ti aiutiamo noi!
Se vuoi rimanere sempre aggiornato, iscriviti al nostro canale Telegram.Se vuoi ricevere supporto per qualsiasi dubbio o problema, iscriviti alla nostra community Facebook o gruppo Telegram.
Cosa ne pensi? Fateci sapere i vostri pensieri nei commenti qui sotto.
Ti piace quello che leggi? Per favore condividilo con gli altri.