20 tutorial CSS che non hai mai saputo potrebbero essere così semplici
Sono finiti i tempi in cui un sito web parlava solo di testo. Ora l’apprendimento dell’HTML non è sufficiente perché i CSS (Cascading Style Sheets) sono diventati lo standard per la creazione di fantastiche esperienze online. Alimenta l’aspetto generale di un sito Web e lo rende attraente per gli utenti. Quando ho iniziato (8 anni fa), mi è stato detto di imparare sia HTML che CSS; poiché queste erano le lingue obbligatorie per lo sviluppo di pagine web. Ora mi rendo conto che imparare i CSS di allora mi è sembrato un compito scoraggiante per me. Tuttavia, con una guida adeguata, sono riuscito a ingurgitarlo in un paio di giorni.
Internet si è evoluto così rapidamente che quasi tutto è disponibile e l’apprendimento di qualcosa di nuovo è diventato questione di pochi clic. Questo è il caso dei CSS, dove diversi designer e sviluppatori hanno messo insieme lezioni gratuite per aiutarti ad apprendere le basi dei CSS così come le tecniche più avanzate per migliorare le tue abilità. Ma scegliere un buon tutorial dal lotto non è sempre così facile.
Quindi, vuoi imparare i CSS? Buone notizie: ci sono un sacco di risorse online gratuite là fuori, che coprono da principianti a livelli avanzati. Ho raccolto questi 20 tutorial CSS per aiutarti a iniziare. Sono in inglese ma con Google Translate con un click si ottiene una traduzione in italiano comprensibilissima.
Introduzione ai CSS – Mozilla Developer Network (MDN)

Questa è la guida completa alla soluzione per tutti coloro che non vedono l’ora di imparare i CSS. Gli sviluppatori possono iniziare a padroneggiare il linguaggio dalle basi ai concetti avanzati come cascata, ereditarietà, debugging, ecc.
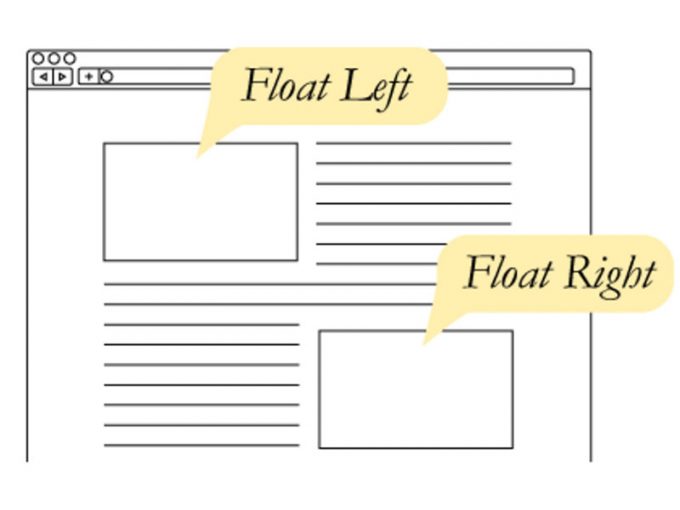
Tutto su “float”

L’allineamento è parte integrante del design. Quindi, gli sviluppatori devono prendersene cura. Questo è uno dei tutorial più precisi sull’apprendimento del concetto di float nei CSS. È una proprietà di posizionamento che può essere assegnata a sinistra o a destra.
Transizioni e animazioni

Un elemento web che si modifica al passaggio del mouse non è nuovo. Potresti aver riscontrato questo effetto mentre trascini il cursore sui pulsanti di chiamata ai pulsanti di azione. Tale effetto è ottenuto tramite una proprietà di transizione nei CSS. Indica al browser quali aspetti di un elemento deve animare se le sue proprietà cambiano. Questo è un incredibile tutorial per aggiungere animazioni e transizioni in CSS.
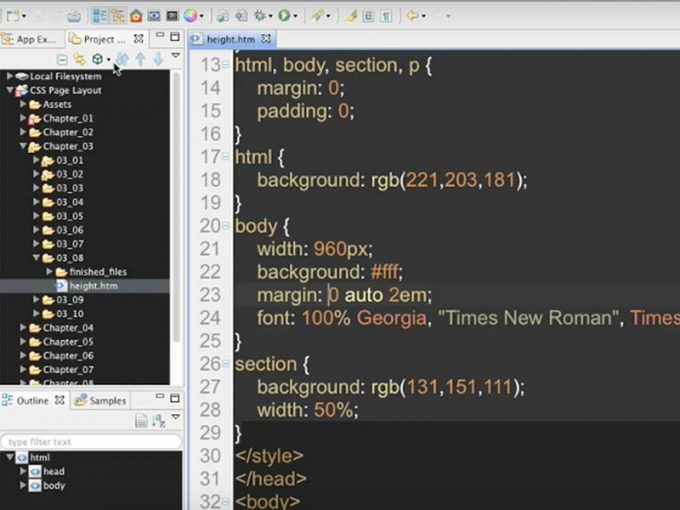
Considerazioni sull’altezza delle colonne nei CSS

Lynda è una grande risorsa per gli sviluppatori e questo tutorial spiega come personalizzare la dimensione delle colonne del tuo sito web. Ciò consente ai browser di calcolare diverse altezze degli elementi.
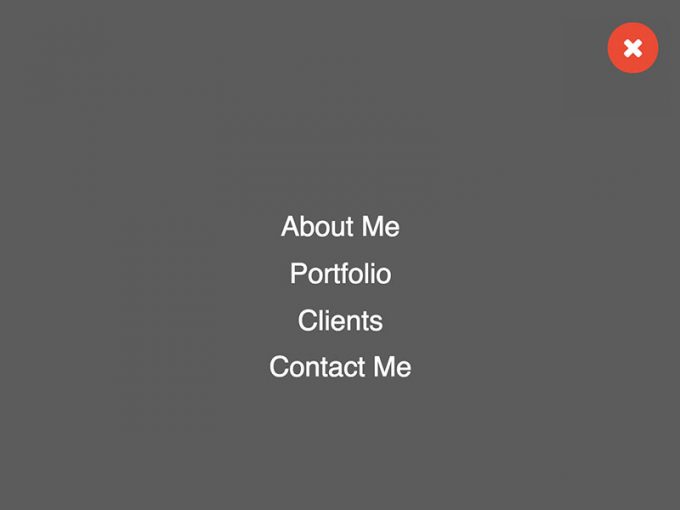
Navigazione in dissolvenza a schermo intero

Questo semplice tutorial mostra come è possibile ottenere l’effetto di una navigazione sbiadita senza scrivere una singola riga di JavaScript.
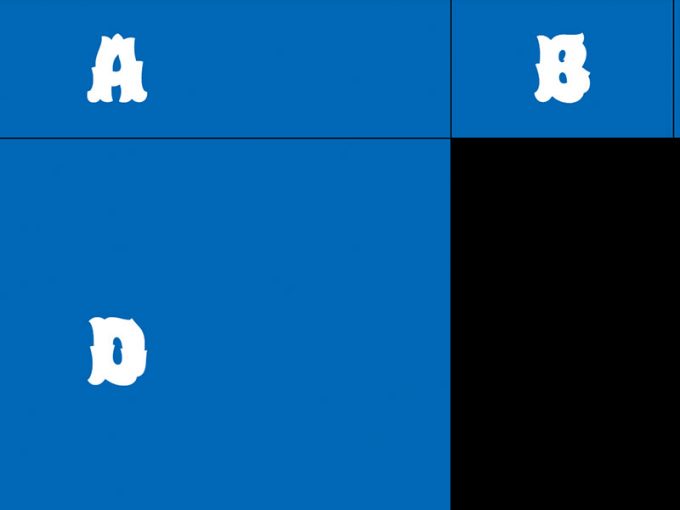
Introduzione a Griglie CSS

Le griglie sono parte integrante di un sito Web che potrebbero non essere viste fisicamente, ma sono sempre presente. Con questo tutorial, puoi iniziare a creare rapidamente le tue griglie.
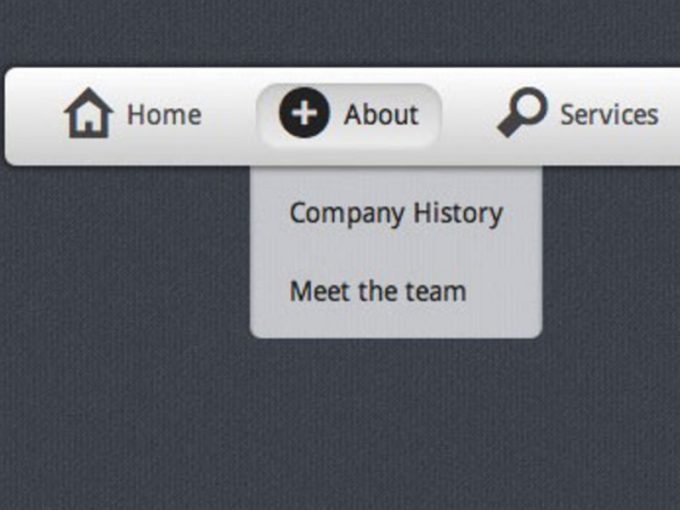
Crea un menu a effetto in CSS3

La barra di navigazione svolge un ruolo importante nella definizione dell’esperienza utente di un sito web. Esistono diverse tecniche per caricare il menu del tuo sito ma fare tutto con i CSS è una mossa intelligente. Questo semplice tutorial ti aiuta a raggiungere l’obiettivo senza ulteriori problemi.
Effetto bordo “cucito” nei CSS

Questo tutorial ti aiuterà a creare un blocco rettangolare arrotondato con un aspetto “cucito” (o tratteggiato). Scoprirai come costruirlo guardando CodePen.
Le ombre in CSS3

Le ombre aggiungono un aspetto vivace al design del tuo sito e migliorano l’esperienza utente. Questo tutorial coprirà ogni opzione a tua disposizione durante la progettazione di vari tipi di ombre.
Vetrina dei prodotti con CSS3

Se stai costruendo un sito Web per mostrare un prodotto, visualizzarlo correttamente è fondamentale. Dovrebbe essere fatto con le giuste proprietà stilistiche. Questo tutorial completo ti aiuterà a costruire uno di questi layout da zero.
Elegante menu a discesa per Impostazioni utente

Treehouse è il punto di riferimento per esercitazioni, articoli e video per imparare i CSS. Qui puoi imparare a creare un menu delle impostazioni utente personalizzato in CSS3.
Triangoli CSS

Questo è un tutorial passo-passo interattivo per creare triangoli animati con CSS.
Pulsanti CSS3

In questo tutorial CSS, approfondisci i dettagli sulla creazione di pulsanti in CSS3.
Creazione di caselle di controllo e pulsanti di scelta personalizzati

Questo non è un normale tutorial per creare caselle di controllo e pulsanti di opzione personalizzati. Invece, imposta i selettori predefiniti per renderli invisibili configurando la loro opacità a zero e quindi li sostituisce con la grafica. Ciò consentirà di alternare la grafica tra le versioni selezionate e deselezionate.
Esercitazione CSS reattiva a una pagina

Questa spiega come creare un semplice tutorial reattivo di una pagina in CSS3. Imparerai sia perché e come usarlo acquisendo una conoscenza di base dei CSS.
CSS Flexbox Grid

Flexbox è una delle modalità di layout in CSS che ha guadagnato molta popolarità. Questo tutorial si propone di fornire una conoscenza di base di CSS Flexbox e dimostrare come è possibile utilizzarlo nelle tue pagine web.
Tipografia fluida

A seconda delle dimensioni dello schermo, puoi regolare la dimensione del carattere e altre proprietà correlate per creare un effetto fluido per il testo del tuo sito web. Questo tutorial spiegherà come modificare le unità viewport e calc() per aiutarti a raggiungere tale effetto.
Lettore video in CSS3

I video svolgono un ruolo fondamentale nel migliorare la leggibilità dei contenuti del tuo sito. Non commercializza solo un prodotto ma garantisce anche un migliore coinvolgimento dell’utente. Questo è un tutorial dettagliato che spiega il processo di codifica di un lettore video con CSS3.
Nascondere cose con i CSS
 Impostare i valori di
Impostare i valori di opacity a 0, visibility a hidden e display a nonesono alcuni dei modi per nascondere un elemento nei CSS. Questo tutorial fa esattamente la stessa cosa, cioè ti guida a rendere le cose invisibili con i CSS.
SVG Christmas icona illuminata e animato con CSS
![]()
Animare SVG per creare bellissime icone è un effetto sorprendente nei CSS. Questo video dimostra come creare un’icona ispiratrice per le luci di Natale nei CSS. Puoi leggerlo e crearne uno per te stesso.
In chiusura!
Sono certo che questi tutorial ti aiuteranno a migliorare non solo le competenze di base ma anche a fornire un apprendimento avanzato. Per una migliore comprensione, ogni tutorial offre diversi concetti che forniscono esempi visivi e basati su codice. Quale di questi ti è piaciuto di più?
fonte: https://creativemarket.com/blog/easy-css-tutorials
Se vuoi sostenerci, puoi farlo acquistando qualsiasi cosa dai diversi link di affiliazione che abbiamo nel nostro sito o partendo da qui oppure alcune di queste distribuzioni GNU/Linux che sono disponibili sul nostro negozio online, quelle mancanti possono essere comunque richieste, e su cui trovi anche PC, NAS e il ns ServerOne. Se ti senti generoso, puoi anche donarmi solo 1€ o più se vuoi con PayPal e aiutarmi a continuare a pubblicare più contenuti come questo. Grazie!
Hai dubbi o problemi? Ti aiutiamo noi!
Se vuoi rimanere sempre aggiornato, iscriviti al nostro canale Telegram.Se vuoi ricevere supporto per qualsiasi dubbio o problema, iscriviti alla nostra community Facebook o gruppo Telegram.
Cosa ne pensi? Fateci sapere i vostri pensieri nei commenti qui sotto.
Ti piace quello che leggi? Per favore condividilo con gli altri.